I file in questione si riferivano al celebre effetto per le immagini Lightbox 2 ed ecco il nuovo codice da inserire subito sopra al tag </head> in Layout > Modifica HTML
<!--LIGHTBOX INIZIO-->
<link href='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.css' media='screen' rel='stylesheet' type='text/css'/><script src='http://www.lokeshdhakar.com/projects/lightbox2/js/prototype.js' type='text/javascript'/> <script src='http://www.lokeshdhakar.com/projects/lightbox2/js/scriptaculous.js?load=effects,builder' type='text/javascript'/> <script src='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.j' type='text/javascript'/>
<noscript><a href='http://goo.gl/IbTx' target='_blank'><span style='font-size: x-small;'>Lightbox per Blogger</span></a></noscript>
<!--LIGHTBOX FINE-->
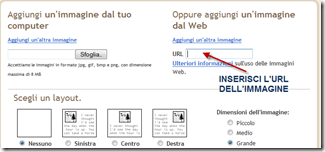
Questo script riesce a creare un effetto particolare alle immagini nel momento in cui ci si clicca sopra con il mouse. Tale effetto può essere verificato cliccando sopra alla foto di Cristina Chiabotto in questo post di prova. Per avere questo effetto ricordo che occorre caricare le foto nel web attraverso un servizio gratuito tipo Skydrive, quindi postarle scegliendo l'opzione Carica dal web nell'editor di Blogger<link href='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.css' media='screen' rel='stylesheet' type='text/css'/><script src='http://www.lokeshdhakar.com/projects/lightbox2/js/prototype.js' type='text/javascript'/> <script src='http://www.lokeshdhakar.com/projects/lightbox2/js/scriptaculous.js?load=effects,builder' type='text/javascript'/> <script src='http://sites.google.com/site/ideepercomputeredinternet/lightbox/lightbox.j' type='text/javascript'/>
<noscript><a href='http://goo.gl/IbTx' target='_blank'><span style='font-size: x-small;'>Lightbox per Blogger</span></a></noscript>
<!--LIGHTBOX FINE-->

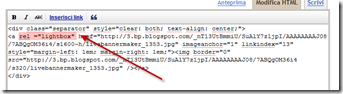
quindi passare alla modalità HTML ed inserire rel="lightbox" subito dopo la <a del collegamento in questo modo
salvate.

Nessun commento:
Posta un commento